El objetivo de esta entrada es aprender a crear una Landing Page -página de aterrizaje- que contenga todo lo necesario para que funcione. Pero antes de lanzarnos a ello, es importante definir y conocer todos los detalles sobre cómo crear una Landing Page que funcione.
¿Qué es una Landing Page?
Una Landing Page o página de aterrizaje es una página web diseñada para convertir los visitantes en clientes potenciales y a los clientes potenciales en clientes. Es decir, tiene como objetivo conseguir un objetivo específico como comprar, enviar un email, suscribirse al boletín de noticias, contestar una encuesta, llamar…
Por ello, habitualmente este tipo de páginas están dirigidas a destacar determinadas cosas concretas, una promoción, un producto nuevo… con la intención de que el usuario no tenga que tomar ninguna decisión y realice la acción que más nos convenga a nosotros.
¿Cómo funciona una Landing page?
Veamos como funciona con un ejemplo. El usuario accede a una entrada de blog en nuestra página web sobre “Consejos para crear una Landing Page”. A continuación, el usuario hace click en un CTA (Call To Action) de un E-book que lo dirigirá a nuestra Landing Page. Esta página le pedirá al usuario que nos envíe su información a través de un formulario para poder descargar nuestro contenido. Acto seguido, se le redirigirá a una página de gracias con el enlace de descarga, convirtiéndose en un valioso LEAD para nosotros.
La estructura ideal para una Landing page perfecta
1.Trabaja el título de la Landing Page
Recuerda que el título es el primer punto de contacto del usuario, será lo primero que el usuario vea al llegar a la página y hará que quiera seguir navegando o, por el contrario, irse por donde ha venido. Utiliza expresiones como “Solo hoy”, “Últimas unidades”… para animar a tu visitante a querer hacer click. Por lo tanto, el titulo tiene que ser persuasivo, convincente y descriptivo, contener las palabras clave y estar ubicado de manera prominente en el título.
- Tiene que ser simple y directo
- Debe contener la palabra clave que incite a hacer clic
- Tiene que estar presentada con un buen diseño
- Debe llamar la atención del cliente
2. ¡Nada de menús!
En la Landing Page, la ruta de conversión debe de estar clara, sin distracciones. Se recomienda eliminar el menú de navegación y el resto de enlaces que puedan distraer al usuario. Por eso, es importante no llevarlo hacia páginas como “Acerca de nosotros” o “Contacto” ya que el objetivo es convertir al usuario en un cliente potencial. Por tanto, la única forma de que el usuario salga de ella debe de ser a través de una llamada a la acción o por el contrario, cerrando la página.
3. Añade buenas imágenes/ilustraciones
Las imágenes o ilustraciones de la Landing page tienen que ser de buena calidad y representar los productos o servicios que ofrecemos. Si queremos vender chanclas, pues eso, lo ideal es poner una de nuestras mejores chanclas.
Si queremos que los usuarios prueben una aplicación, lo más correcto sería mostrar una imagen de la herramienta con los elementos más representativos e interesantes de ella para que vean que funcionalidades tiene.
Las imágenes deben de estar libres de derechos de autor.
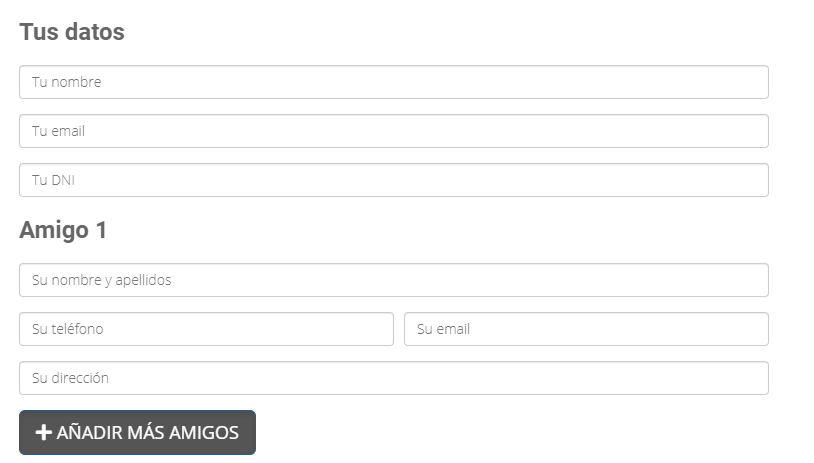
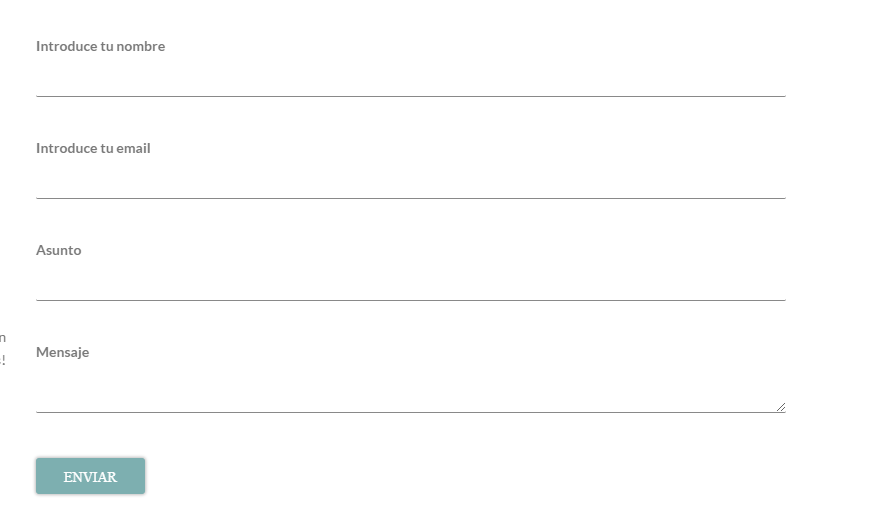
4. Formulario sencillo
Otro elemento fundamental en una Landing Page es el formulario de contacto.
¡Cuidado! Es importante fijar el número apropiado de campos para el formulario. Si no quieres que los usuarios retrocedan, no abuses con los campos del formulario. Es poco probable que los usuarios que aun no han establecido contacto con nuestra empresa llenen los formularios tan largos.
Debe de estar situado siempre above the fold – la parte de la página web que es visible a primera vista- sin tener que hacer scroll. Si la Landing Page es muy larga se recomienda poner otro formulario similar en la parte inferior.


Es muy importante crear los CTA -call to action- de una manera ingeniosa que ayuden al usuario a realizar la acción. Sé un poco creativo.
Por ejemplo: “Empezar a ahorrar”, “Consigue tu regalo”.

5. Utiliza listados o bullets para hacer que la información se lea fácilmente
Nos permite centrar la atención del usuario en lo que creemos que es más importante y hace que la lectura sea mucho más fácil. Se trata de exponer los beneficios y puntos fuertes de nuestro contenido de una manera fácil y sencilla que llame la atención del usuario.

6. Añade ventajas/beneficios a tu Landing Page para convencer al usuario
Toda Landing Page debe llevar descritas las característica y ventajas del producto/servicio/promoción. Este apartado puede ser tan extenso como se quiera dependiendo de lo que se esté vendiendo.
7. No te olvides de añadir los datos de contacto
Muchos usuarios tendrán preguntas acerca del producto o servicio así que mejor ponérselo fácil y dejar los datos de contacto en un lugar visible de la Landing page. Un buen sitio puede ser el footer ya que los usuarios están muy acostumbrados de encontrarlo ahí.
¿Cómo adaptarla a móvil?
Hoy en día la gran parte de las personas se conectan a Internet a través del dispositivo móvil. Por eso, la experiencia de los usuarios que utilizan estos dispositivos es importante para el éxito de cualquier Landing Page. Por tanto, hay que tener en cuenta los siguientes puntos para adaptar perfectamente la Landing a móvil.
- Poner el título más corto: Intenta que el título sea una frase fácil de leer y describa rápidamente lo que ofrece.
- Añadir un Click to call: pon un botón que con solo hacer clic pueda llamar. De esta manera evitaremos que se salga de la Landing para anotar el teléfono.
- Optimizar el tiempo de carga: el tiempo de carga es un factor determinante para que el usuario se convierta en lead y más aún en dispositivos móviles ya que la paciencia de los usuario se reduce. Para saber cuánto tarda nuestra Landing en cargar podemos consultarlo en la herramienta PageSpeed de Google.
Errores que debes evitar
- Demasiados campos en los formularios
- El usuario no sabe que debe hacer
- No generas la suficiente confianza
- El CTA (Call to action) no destaca
- Hay demasiados elementos que distraen
- Las imágenes no están optimizadas y pesan demasiado
- No destaca la información importante